How to Get There
- Select CODES from the side menu.
- Click on the Create Codes tab.
In this section, you can add new codes to your platform and configure the appearance of code stickers.
Creating Codes
- In the Create Codes section, select the quantity you want from the drop-down menu. (picture)
- (Optional) To download a file with the generated codes, select the checkbox and choose a file type.
- Click CREATE CODE.
Creating Codes from the Device Context
If no more unpaired codes are available, you can create individual codes directly from an unpaired device (picture):
- Select an unpaired device from the Device Overview.
- Open the Codes Tab.
- Click PAIR WITH CODE. A pop-up will appear stating that no unpaired codes are available.
- Click +CREATE CODE to generate a new code and pair it with the device.
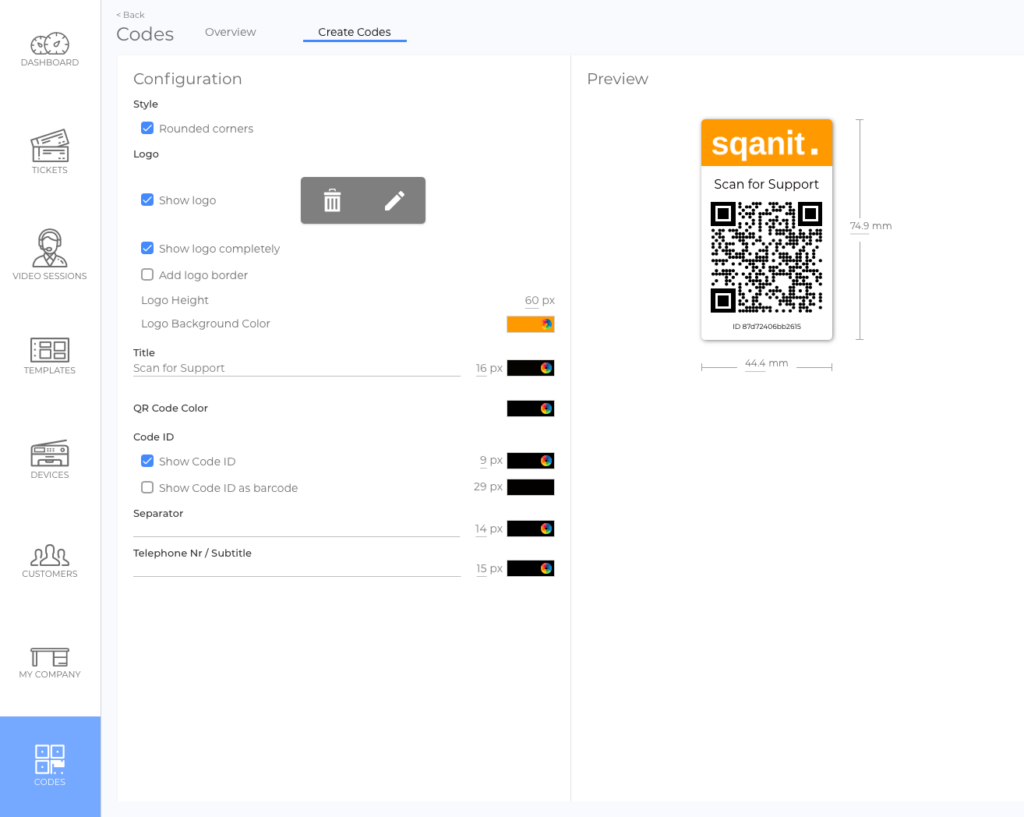
Configuring the Appearance of Code Stickers
You can customize the appearance of your code stickers to align with your corporate identity. The live preview allows you to see changes in real time.
Note: All code stickers share the same layout and design, except for their unique QR codes and IDs.

Style
- Rounded Corners: Choose between rounded or pointed corners. (picture)
Logo
- Show Logo: Choose whether to display a logo on the code sticker.
- Upload a logo by dragging and dropping it into the upload field or selecting it from your computer.
- Click the pencil icon to edit and select a section of the logo. (video) - Show Logo Completely: Ensures that the entire selected section of the logo is displayed. (video)
- Add Logo Border: Adds a border around the logo.
- Logo Height: Adjust the logo height using the input field or keyboard arrows.
- Logo Background Color: Choose a background color for your logo. (video)
Note: Background color works only if your logo is a PNG file with a transparent background.
Title
- Call to Action: Add custom text to encourage users to scan the code. (picture)
QR Code Color
- Change the color of the QR code using the color picker.
Code ID
- Show Code ID: Choose whether to display the short ID of the code and customize its size and color. (picture)
- Show Code ID as Barcode: Choose whether to display a barcode of the short ID and customize its size and color. (picture)
- Separator: Add a separator to divide sections of information. (picture)
- Telephone Number / Subtitle: Add additional information such as a phone number. (picture)
Code Dimensions
- The size of the code sticker is shown in the preview. Adjust dimensions by entering custom values in the input fields.
- Fit Height to Content: Use this button to automatically adjust the sticker height if it is too big or too small. (picture)
Note: This button only appears when adjustments are needed.
Good to Know
- Codes can be created in bulk and exported as a file if needed.
- Codes can be generated from an unpaired device if no unpaired codes are available.
- Customizing code stickers helps align them with your branding and improves user engagement.
Was this article helpful?
YesNo
