Einleitung
Die Einstellungen zur Erscheinung ermöglichen es Ihnen, das Erscheinungsbild der Plattform an die Corporate Identity Ihres Unternehmens anzupassen. Durch die Anpassung verschiedener visueller Elemente können Sie eine nahtlose und professionelle Erfahrung für Code-Nutzer sicherstellen.
Was kann angepasst werden?

Vorschau
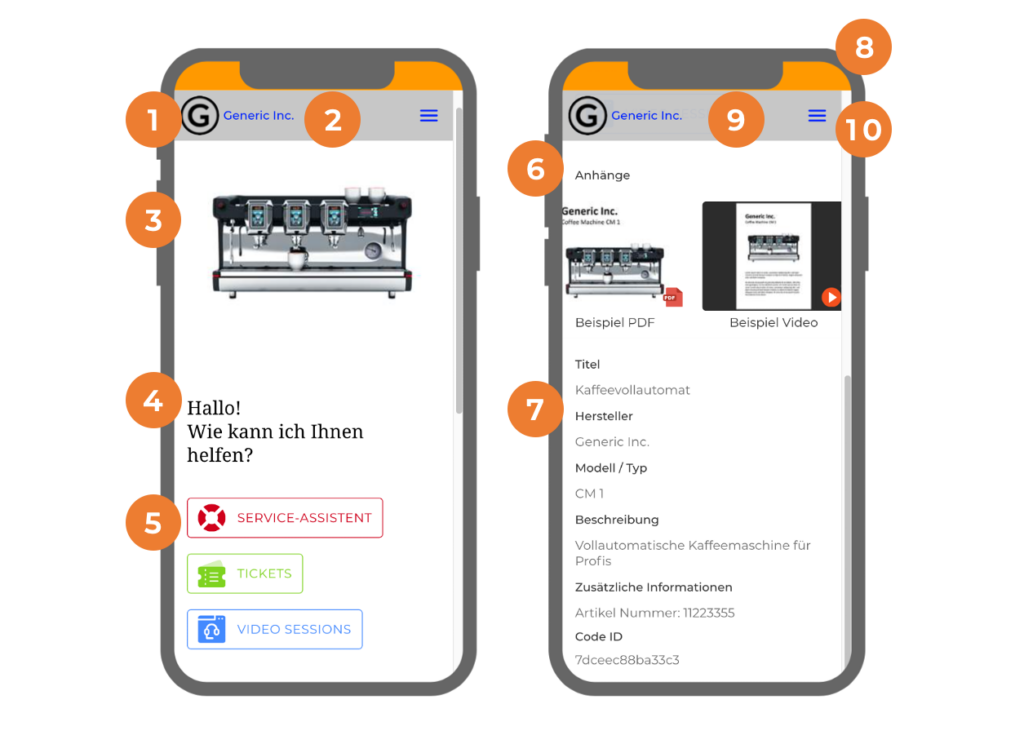
Nutzen Sie die Vorschau, um die folgenden Elemente anzupassen und zu visualisieren:
| Element | Beschreibung |
|---|---|
| (1) Logo | Laden Sie das Logo Ihres Unternehmens hoch, um Ihre Marke zu repräsentieren. |
| (2) Name | Passen Sie den angezeigten Namen für Code-Nutzer an. |
| (3) Bild | Fügen Sie ein Bild hinzu, das den Zweck des Templates oder die Markenidentität widerspiegelt. |
| (4) Begrüßungsnachricht | Hinterlassen Sie eine Willkommensnachricht für Code-Nutzer. |
| (5) Modul-Buttons | Passen Sie die Buttons an, die die Nutzer zu den entsprechenden Module weiterleiten. |
| (6) Anhänge | Fügen Sie Dateien oder Ressourcen wie Handbücher oder Anleitungen hinzu. |
| (7) Allgemeine Informationen | Zeigen Sie Details wie Kontaktinformationen oder betriebliche Hinweise an. |
| (8) Hauptfarbe | Heben Sie Symbole und Hintergründe mit einer Farbe hervor, die Ihrer Corporate Identity entspricht. |
| (9) Topbar-Farbe | Passen Sie die Hintergrundfarbe der oberen Leiste an. |
| (10) Topbar-Kontrastfarbe | Stellen Sie sicher, dass Text und Symbole in der oberen Leiste klar lesbar sind, indem Sie deren Kontrast anpassen. |
Wie passe ich die Erscheinung an?
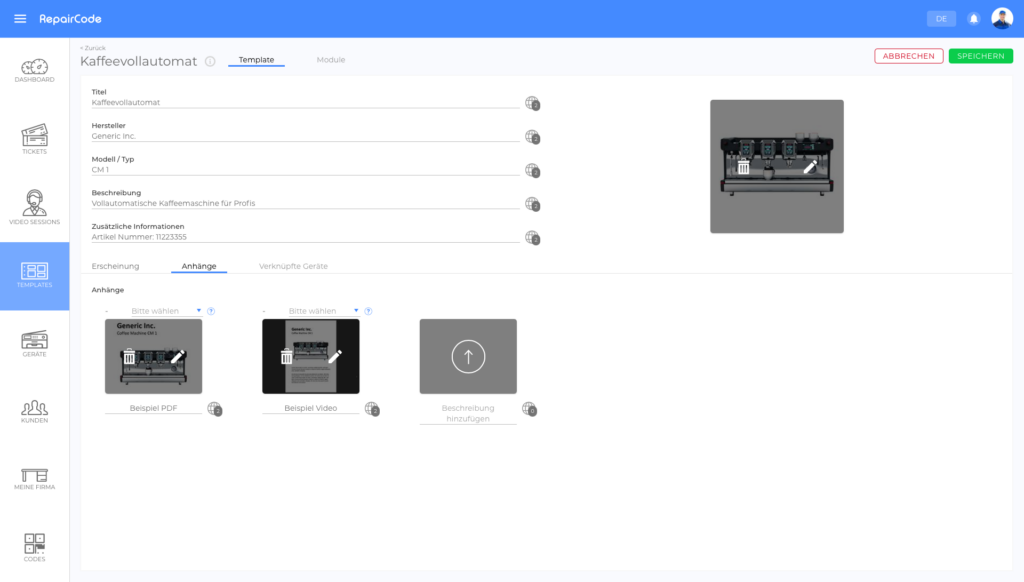
Allgemeine Informationen, Bilder und Anhänge
- Wählen Sie TEMPLATES aus dem Seitenmenü.
- Wählen Sie die Vorlage, die Sie bearbeiten möchten.
- Navigieren Sie zum Template Tab.
- Klicken Sie auf BEARBEITEN, um allgemeine Informationen, Bilder und Anhänge zu bearbeiten.

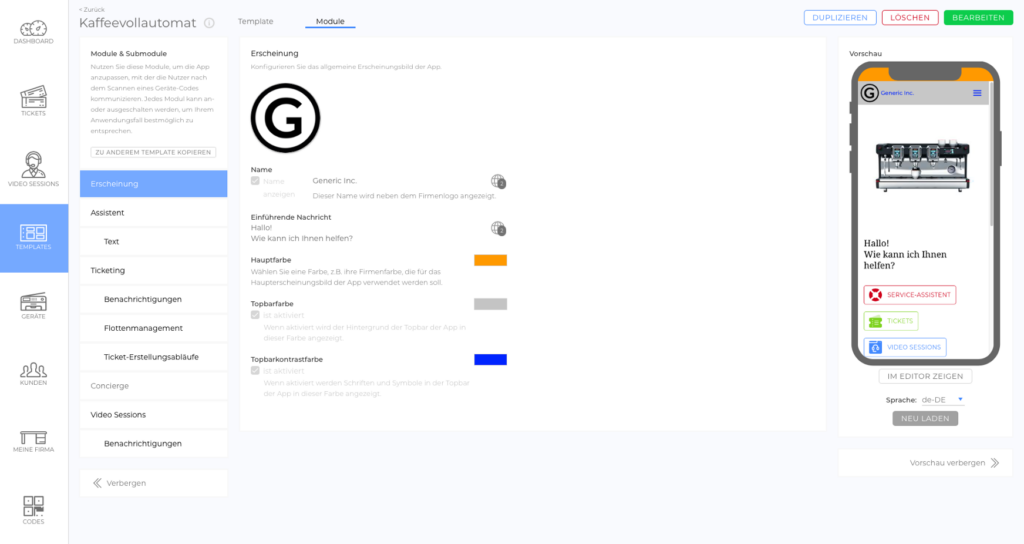
Logo, Name, Begrüßungsnachricht und Farben
- Wählen Sie TEMPLATES aus dem Seitenmenü.
- Wählen Sie das Template, das Sie bearbeiten möchten.
- Klicken Sie auf den Modules Tab.
- Wählen Sie Erscheinung aus dem Seitenmenü.
- Klicken Sie auf BEARBEITEN, um Folgendes anzupassen:
- Logo
- Name
- Begrüßungsnachricht
- Hauptfarbe und Topbar-Farben
- Verwenden Sie die Vorschau auf der rechten Seite, um Änderungen in Echtzeit zu visualisieren.
Hinweise:
- Die Hauptfarbe hebt Elemente wie Symbole und Hintergründe hervor. Wenn sie nicht geändert wird, wird standardmäßig die Corporate Identity Color verwendet. (Bild)
- Die Topbar-Kontrastfarbe stellt sicher, dass Text und Symbole in der oberen Leiste gut lesbar sind.

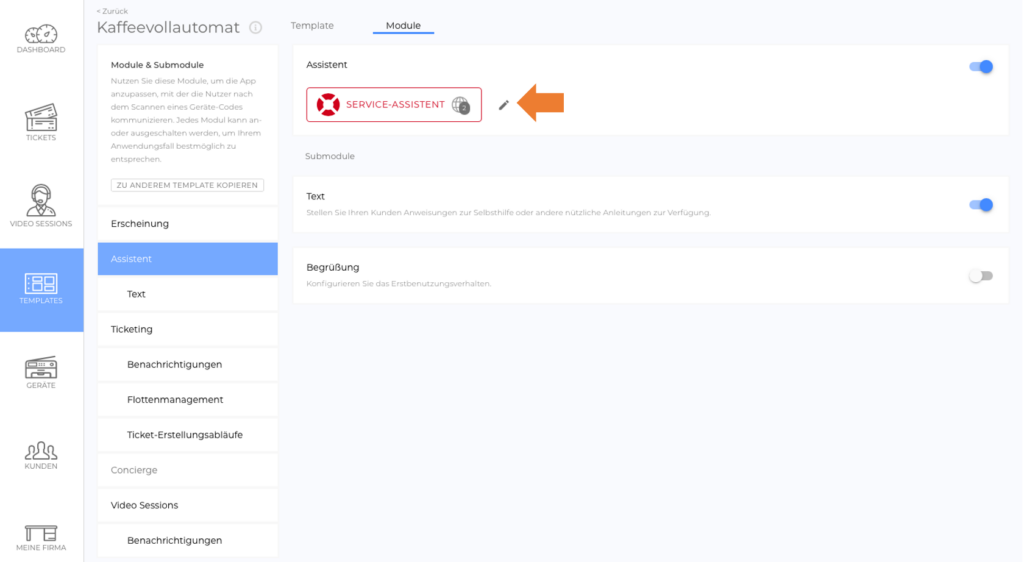
Modul-Buttons bearbeiten
- Wählen Sie TEMPLATES aus dem Seitenmenü.
- Wählen Sie die Vorlage, die Sie bearbeiten möchten.
- Klicken Sie auf den Modules Tab.
- Wählen Sie das Modul aus, dessen Button Sie bearbeiten möchten.
- Klicken Sie auf das Stiftsymbol neben dem Modul-Button, um in den Bearbeitungsmodus zu wechseln.
Tipp: Die Modul-Buttons sind ein wesentlicher Bestandteil der Benutzeroberfläche. Stellen Sie sicher, dass deren Erscheinung mit Ihrem Gesamtdesign übereinstimmt.

Was this article helpful?
YesNo
