Definition:
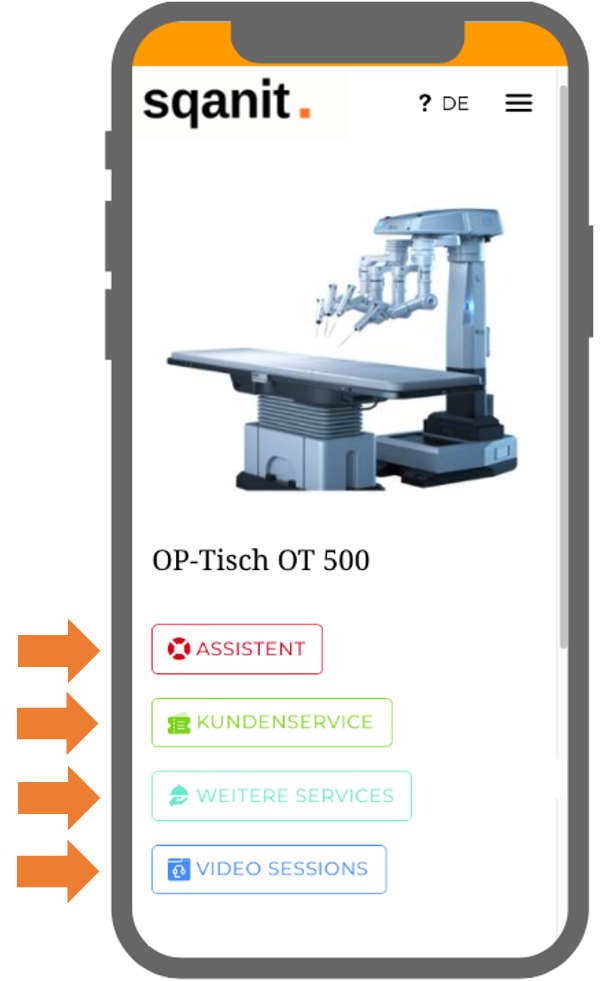
Modul-Buttons werden auf dem Startbildschirm der mobilen Anwendung angezeigt und ermöglichen Nutzern einen schnellen Zugriff auf die jeweiligen Module der Plattform.

Zweck:
- Dienen als Einstiegspunkte zu Plattformfunktionen und bieten eine intuitive Navigation für Nutzer.
- Ermöglichen Anpassungen, um spezifische Anwendungsfälle oder Lokalisierungsanforderungen zu erfüllen.
Übersicht der Modul-Buttons:
| Beispieltitel des Buttons | Modulname | Funktionalität |
|---|---|---|
| ASSISTENT SERVICE & SUPPORT | Text Assistent | Bietet nützliche Informationen, Anleitungen und Problemlösungen; kann auf andere Module verlinken (Artikel). |
| DATEIEN DOKUMENTE | Dateien | Zentraler Ort für wichtige Dokumente, wie PDFs. |
| KUNDENSERVICE TICKETCENTER | Ticketing | Zeigt eine Übersicht aller Tickets; kann zur Erstellung neuer Tickets verwendet werden (Artikel). |
| VIDEO SESSIONS | Video Sessions | Zeigt eine Übersicht aller Video Sessions; kann zur Erstellung neuer Video Sessions verwendet werden (Artikel). |
| AUFGABEN | Aufgaben | Zeigt eine Übersicht aller Aufgaben; kann zur Erstellung neuer Aufgaben verwendet werden (Artikel). |
| KONFORMITÄT | Konformität | Zeigt eine Übersicht aller aktiven oder archivierten Konformität-Definitionen (Artikel). Hinweis: Compliance-Definitionen können nur im Backoffice aktiviert werden. |
| WEBLINKS | Concierge | Verlinkt auf externe Webseiten (Artikel). |
Sichtbarkeitsregeln:
- Aktive Module: Ein Modul-Button wird nur dann auf dem Startbildschirm angezeigt, wenn das entsprechende Modul aktiv ist.
- Verbergen aktiver Modul-Buttons: Es ist möglich, den Button eines aktiven Moduls über die Modul-Einstellungen zu verbergen.
- Anwendungsfall: Zum Beispiel, wenn Video Sessions nur selten und ausschließlich von Technikern initiiert werden sollen, können Code-Nutzer diese Funktionalität weniger prominent sehen.
Entfernen/Verbergen von Modul-Buttons:
- Standardmäßig verschwindet ein Modul-Button vom Startbildschirm, wenn das zugehörige Modul deaktiviert wird.
- Um den Modul-Button eines aktiven Moduls zu verbergen:
- Gehen Sie in die Modul-Einstellungen.
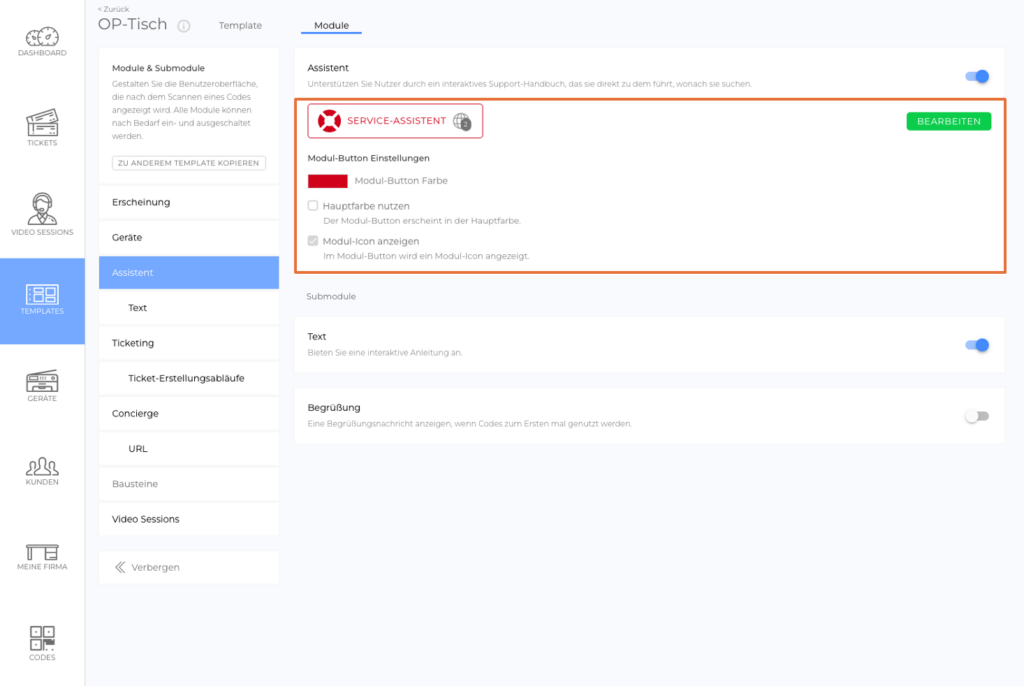
- Deaktivieren Sie das Kontrollkästchen "Modul-Button anzeigen" (Bild).
Anpassen von Modul-Buttons:
Modul-Buttons können auf Template-Ebene in den Modul-Einstellungen angepasst werden. Folgende Optionen stehen zur Verfügung:
- Ändern des Button-Textes (Bild).
- Ändern der Button-Farbe (Bild).
- Ein-/Ausblenden des Modul-Icons (Bild).

Lokalisierung:
- Modul-Button-Titel unterstützen Lokalisierung und können je nach Spracheinstellung des Nutzers unterschiedliche Übersetzungen anzeigen.
Was this article helpful?
YesNo
