Definition:
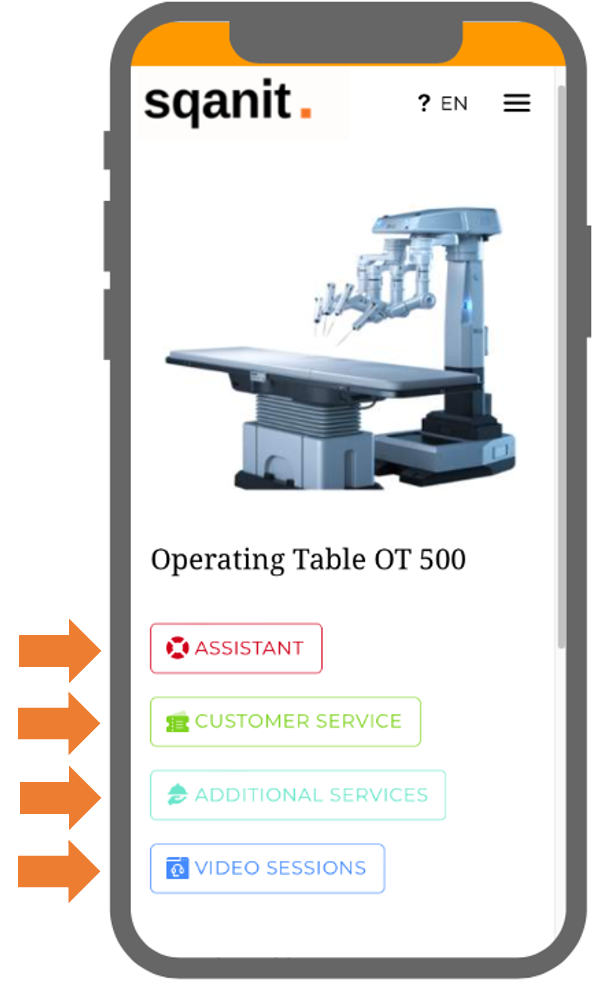
Module buttons are displayed on the home screen of the Mobile Application and provide users with quick access to the respective modules of the platform.

Purpose:
- Serve as entry points to platform functionalities, offering intuitive navigation for users.
- Allow for customization to align with specific use cases or localization needs.
Module Buttons Overview:
| Button Title Examples | Module Name | Functionality |
|---|---|---|
| ASSISTANT SERVICE & SUPPORT | Text Assistant | Provides useful information, instructions, and troubleshooting; can link to any of the other modules (article). |
| FILES DOCUMENTS | Files | Central location for important documents, such as PDFs. |
| CUSTOMER SERVICE TICKET CENTER | Ticketing | Displays an overview of all tickets; can be used to create new tickets (article). |
| VIDEO SESSIONS | Video Sessions | Displays an overview of all video sessions; can be used to create new video sessions (article). |
| TASKS | Tasks | Displays an overview of all tasks; can be used to create new tasks (article). |
| COMPLIANCE | Compliance | Displays an overview of all active or archived compliance definitions (article). Note: Compliance definitions can only be activated in the Back Office. |
| WEBLINKS | Concierge | Links to external websites (article). |
Visibility Rules:
- Active Modules: A module button is displayed on the home screen only if its module is active.
- Hiding Active Module Buttons: It is possible to hide the button of an active module through the module settings.
- Use Case: For example, when Video Sessions should only be used rarely and only by technicians initiating them, code users should not see this functionality as prominently.
Removing/Hiding Module Buttons:
- By default, a module button disappears from the home screen if its associated module is deactivated.
- To hide the module button of an active module:
- Navigate to the module’s settings.
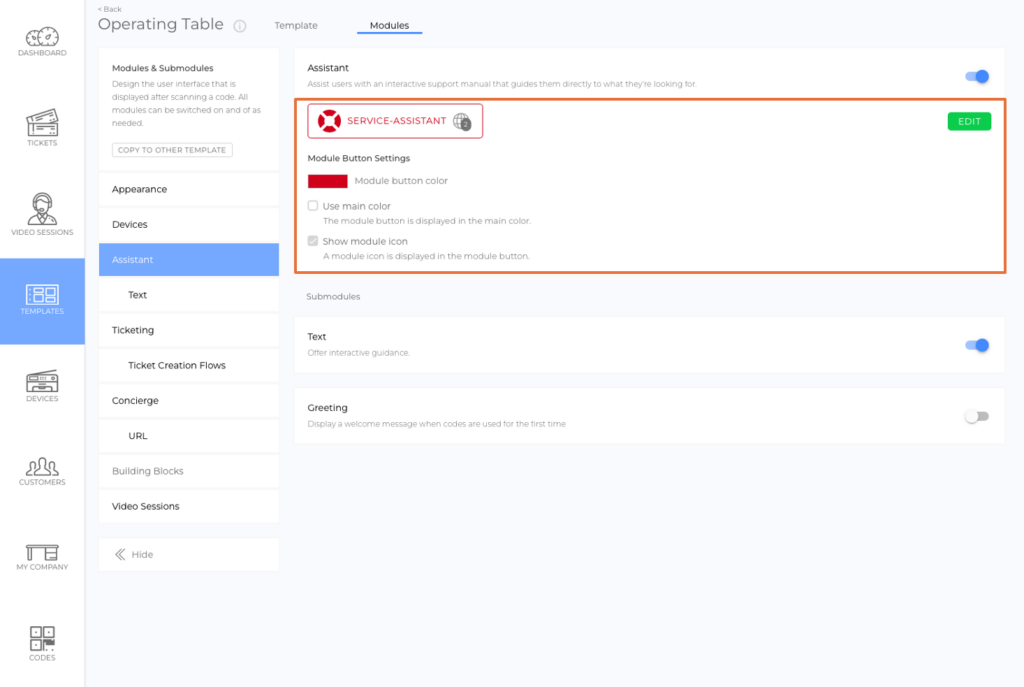
- Uncheck the "Show module button" checkbox (picture).
Customizing Module Buttons:
Module buttons can be customized at the template level in the module settings. Options include:
- Changing the button text (picture).
- Changing the button color (picture).
- Hiding/Showing the module icon (picture).

Localization:
- Module button titles support localization and can display different translations based on the user's language setting.
Was this article helpful?
YesNo
