Einführung
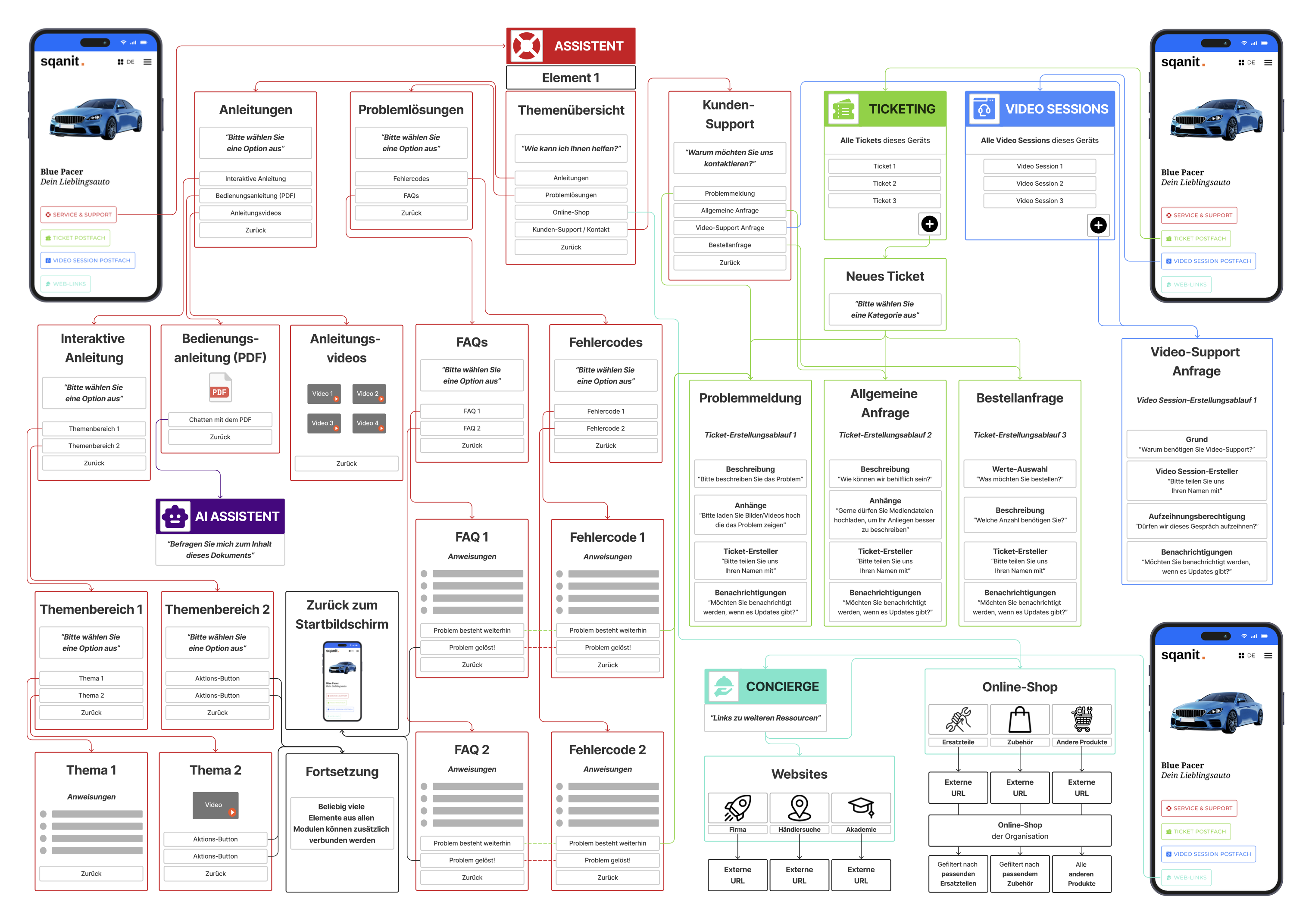
Das Assistent-Modul ermöglicht es Serviceanbietern, interaktive, strukturierte und leicht navigierbare Anleitungssysteme für Nutzer zu erstellen. Es dient als digitaler Leitfaden, um Informationen bereitzustellen, Probleme zu beheben und die Navigation zu Ticketing, Video Sessions und anderen Plattformfunktionen zu erleichtern. Durch die Konfiguration eines Text Assistenten erstellen Serviceanbieter Entscheidungsbäume, die den Kundensupport optimieren und die Benutzerfreundlichkeit verbessern.

Wegweiser
- Wählen Sie TEMPLATES aus dem Seitenmenü.
- Wählen Sie eine Template aus.
- Öffnen Sie den Module-Tab.
- Wählen Sie Text aus dem Seitenmenü.
Funktionsweise des Assistenten
Struktur des Assistenten
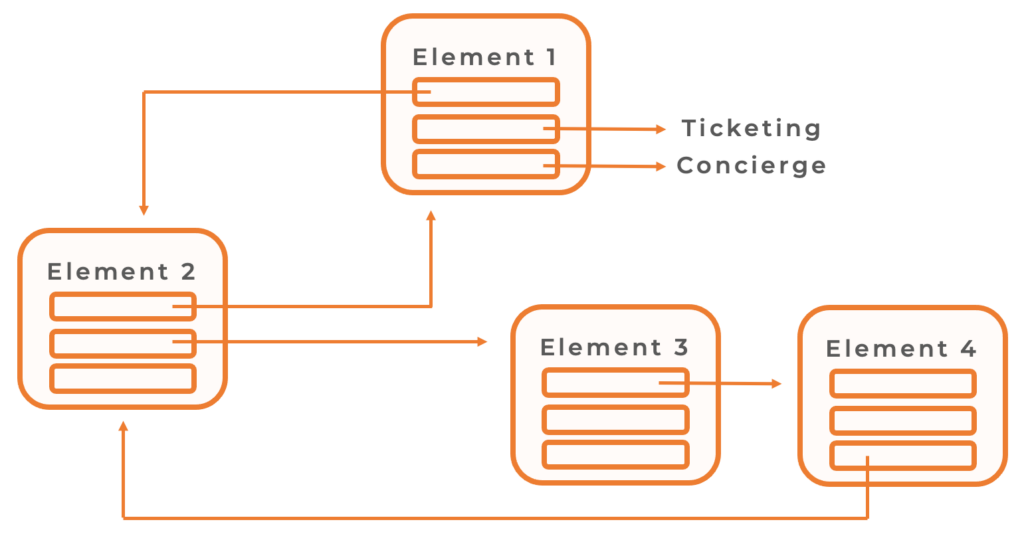
Der Text Assistent besteht aus mehreren interaktiven Elementen, die über Aktions-Buttons miteinander verknüpft sind. Nutzer navigieren durch den Assistenten, indem sie diese Buttons anklicken, die sie zu weiteren Elementen, Modulen oder externen Links weiterleiten.
Wichtig:
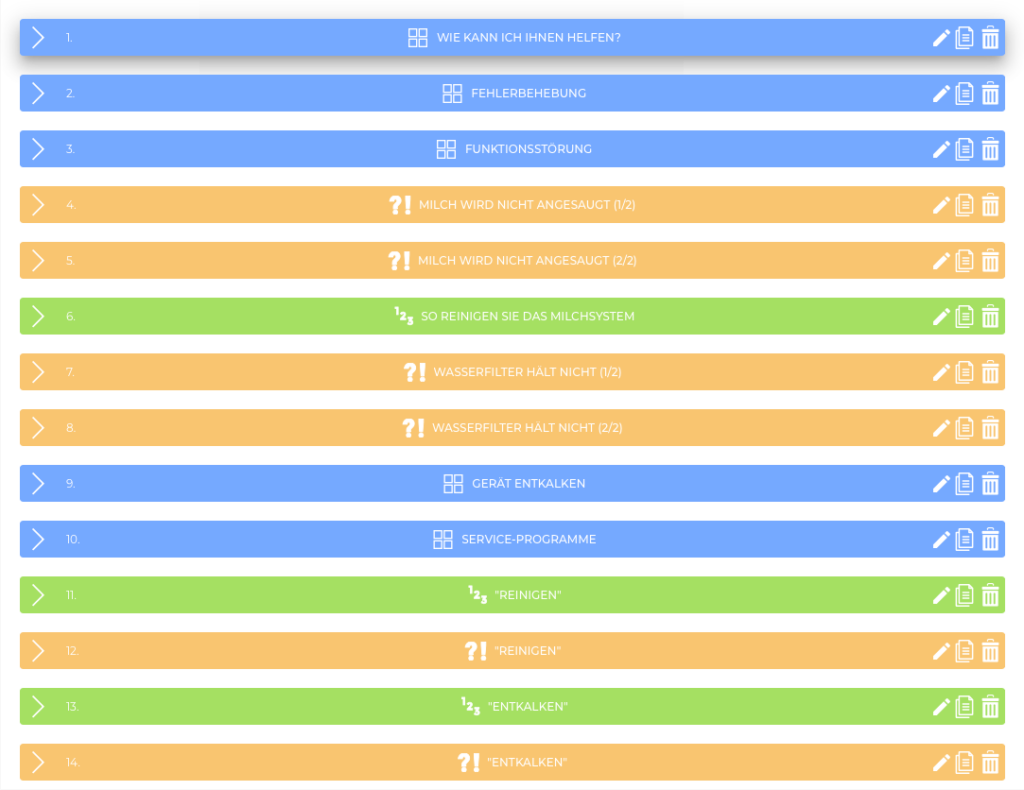
- Wenn ein Element von keinem anderen Element referenziert wird (Bild), können Nutzer es nicht über Aktions-Buttons erreichen. Abhängig von den Einstellungen (Bild) kann es jedoch über die Suchfunktion gefunden werden (Video).
- Um ein Element vollständig unzugänglich zu machen, stellen Sie sicher, dass es weder referenziert noch über die Suche auffindbar ist.

Elemente des Assistenten
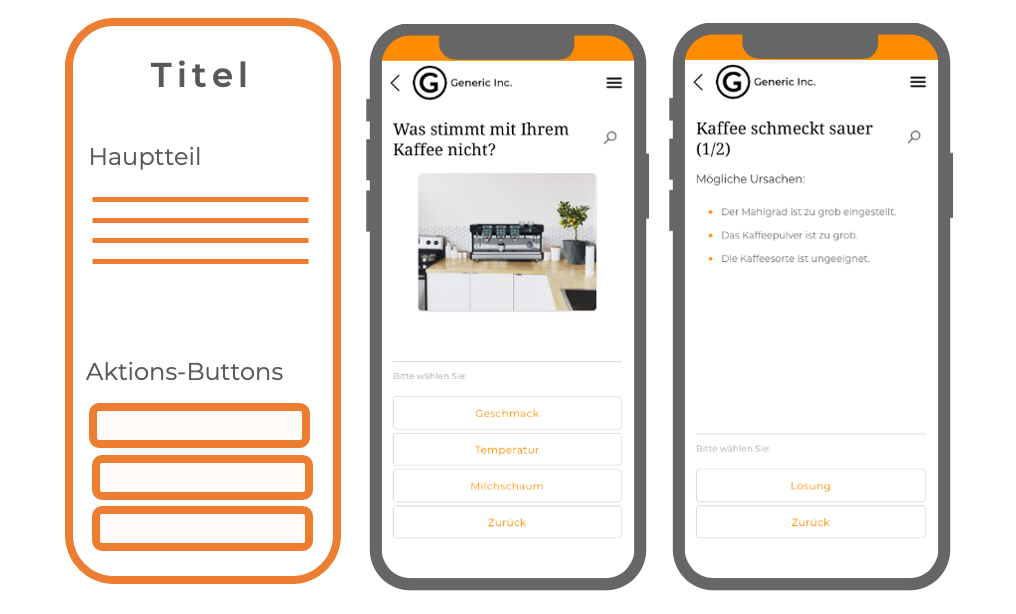
Jedes Element besteht aus:
- Titel: Die Überschrift des Elements – kann auch als Frage formuliert sein.
- Hauptteil: Ein Inhaltsbereich für Beschreibungen, Anleitungen, Bilder, Videos und andere Medien.
- Aktions-Buttons: Buttons, die Nutzer durch den Assistenten führen.

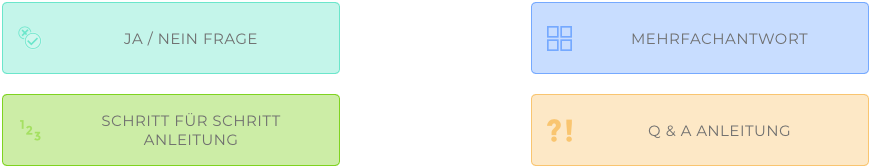
Der Text Assistent unterstützt vier verschiedene Elementtypen, die sich funktional unterscheiden:
- Ja/Nein-Frage – Enthält zwei voreingestellte Aktion-Buttons: "Ja" und "Nein".
- Mehrfachantwort – Ermöglicht benutzerdefinierte Aktions-Buttons für Mehrfachauswahlfragen.
- Schritt-für-Schritt-Anleitung – Nutzt nummerierte Listen, um Anleitungen bereitzustellen.
- Q&A Anleitung – Nutzt Aufzählungslisten für strukturierte Antworten.

Elemente-Liste & Vorschau
Jedes neue Element wird in der Elemente-Liste gespeichert. Die Reihenfolge kann per Drag & Drop angepasst werden. Beachten Sie:
- Das erste Element (Position 1) ist immer der Startpunkt des Assistenten.
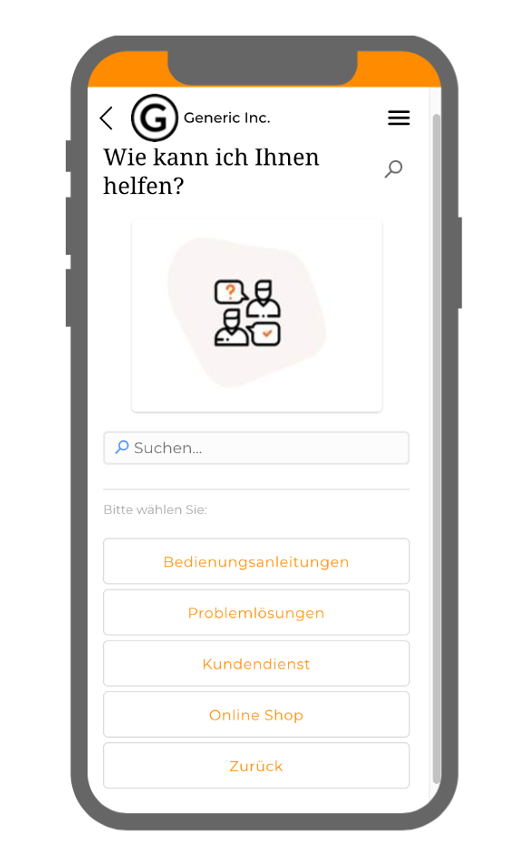
- Dieses Element erscheint sofort, nachdem der Nutzer den Modul-Button anklickt (Bild).

Vorschau des Assistenten
Rechts neben der Elemente-Liste befindet sich eine Vorschau, in der der Assistent aus der mobilen Perspektive angezeigt wird. Dies ermöglicht es Content-Erstellern:
- Den Inhalt während der Bearbeitung zu überprüfen.
- Die Navigation zu testen, indem sie die Aktions-Buttons wie echte Nutzer betätigen.
- Mit ANZEIGEN ein aktuell angezeigtes Element in der Liste zu lokalisieren.
Erstellung des Text Assistenten
Vorbereitung
Bevor Sie beginnen, sollten Sie:
- Definieren, welche Inhalte Sie bereitstellen möchten:
- Anleitungen
- Fehlerbehebung
- Kundensupport
- Eine klare Struktur für den Assistenten festlegen.
- Notwendige Medien sammeln (z. B. Bilder, Videos, Handbücher).
So fügen Sie ein neues Element hinzu
- Klicken Sie auf + ELEMENT HINZUFÜGEN.
- Wählen Sie den Elementtyp.
- Geben Sie einen Titel ein und klicken Sie auf WEITER.
- Gestalten Sie den Body mit Text, Bildern oder anderen Medien.
- Klicken Sie auf + AKTION HINZUFÜGEN, um Aktionsbuttons zu erstellen:
- Geben Sie einen Titel für den Button ein.
- Wählen Sie den nächsten Schritt aus dem Dropdown-Menü.
- Hinweis: Falls keine Aktionsbuttons erstellt werden, erscheint standardmäßig ein "Zurück" Button.
- (Optional) Falls das Element nicht über die Suche gefunden werden soll, deaktivieren Sie die Suchfunktion.
- Klicken Sie auf SPEICHERN.
Konfiguration von Aktions-Buttons
Aktions-Buttons führen Nutzer durch den Assistenten. Beim Hinzufügen eines Aktions-Buttons sollten Sie überlegen:
- Welche Aktion der Nutzer ausführen soll (z. B. eine Frage beantworten, Support anfordern).
- Wohin der Button führen soll (z. B. zu einem anderen Element, einer externen Website, einem Ticket-Erstellungsablauf usw.).
Hinweis: Der Text eines Aktionsbuttons muss nicht mit dem Titel des verknüpften Elements übereinstimmen. (Bild)
Verfügbare Aktionen für Buttons

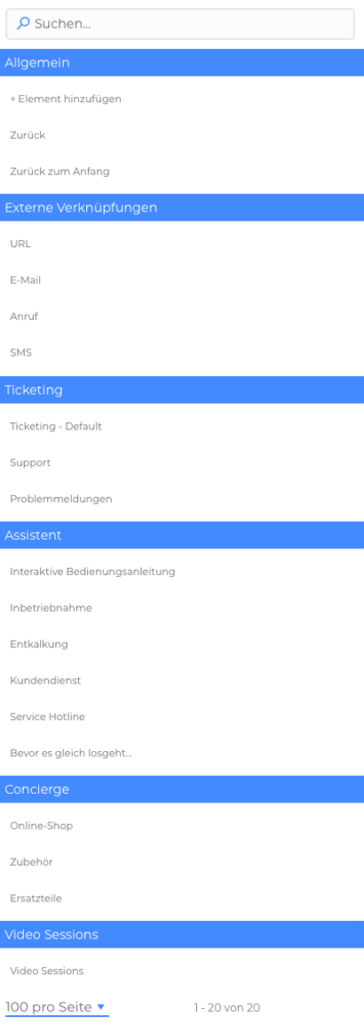
Allgemein
- Element erstellen – Erstellt sofort ein neues referenziertes Element.
- Zurück – Führt den Nutzer einen Schritt zurück.
- Zurück zum Anfang – Führt den Nutzer ins Hauptmenü des Geräts. (Bild)
Externe Links
- URL – Öffnet eine definierte externe Website in einem neuen Tab.
- E-Mail – Öffnet das E-Mail-Programm mit einer vorausgefüllten Empfängeradresse.
- Anruf – Startet einen Anruf an eine angegebene Nummer.
- SMS – Öffnet die Nachrichten-App mit einer vorausgefüllten Nachricht.
Ticketing
- Ticketing - Default – Leitet Nutzer zum Standard-Ticket-Erstellungsablauf. (Bild)
- Benutzerdefinierte Ticket-Erstellungsabläufe – Führt Nutzer zu einem spezifischen Ticket-Erstellungsablauf.
Assistent
- Elemente – Leitet Nutzer zu einem anderen Assistenten-Element weiter.
Concierge
- Concierge-Elemente & -Gruppen – Führt Nutzer zu einem bestimmten Concierge-Element oder einer Gruppe.
Video Sessions
- Video Sessions - Default – Führt Nutzer zum Standard-Video-Session-Erstellungsablauf.
- Benutzerdefinierte Video-Session-Erstellungsabläufe – Führt Nutzer zu einem spezifischen Video-Session-Erstellungsablauf.
Effektive Strukturierung des Assistenten
Das erste Element
Wir empfehlen, mit einem Hauptmenü-Element zu beginnen, das einen Überblick über alle Inhalte bietet und Nutzer zu Unterkategorien weiterleitet. Nutzer können außerdem über die Lupe rechts neben dem Titel auf eine Suchfunktion zugreifen. Um diese Funktion hervorzuheben, kann im ersten Schritt oder als separater Schritt davor eine Suchleiste eingeblendet werden. Dies können Sie über die Einstiegspunkt-Einstellungen festlegen (Video).

Aufbau des Assistenten Schritt für Schritt
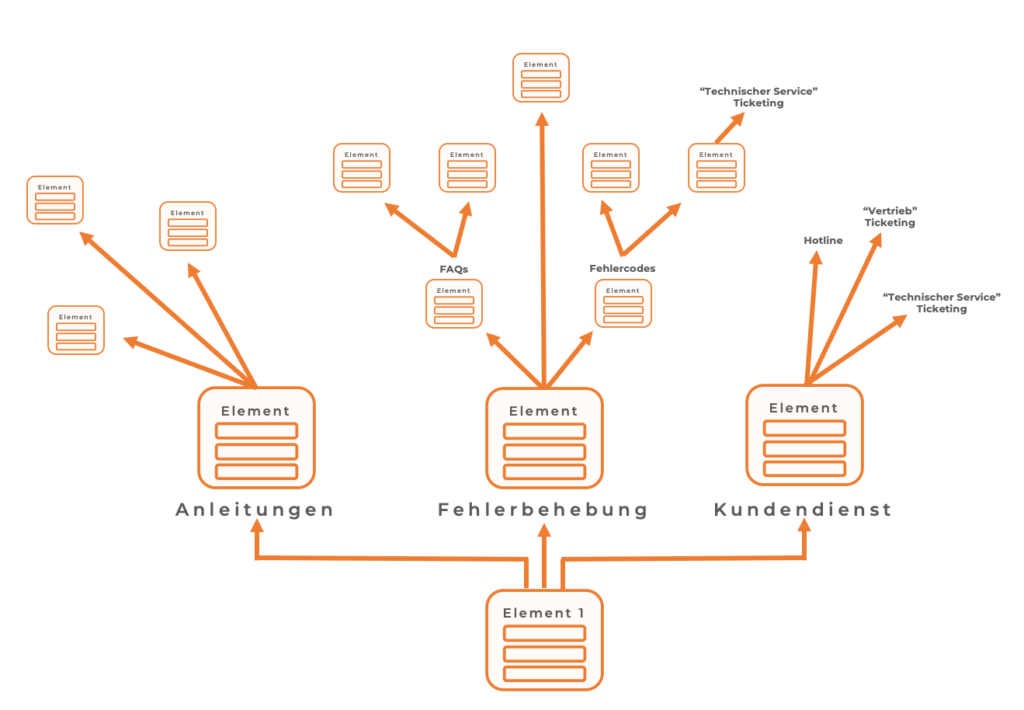
Stellen Sie sich den Assistenten als Baumstruktur vor:
- Das erste Element ist der Stamm.
- Jede Verzweigung leitet Nutzer zu weiteren Kategorien.
- Fahren Sie mit der Erstellung von allen Elementen für eine Kategorie fort, bevor Sie zur nächsten Kategorie übergehen.

Tipps & Tricks zur Optimierung des Assistenten
- Platzhalter für Aktions-Buttons verwenden, wenn verknüpfte Elemente noch nicht existieren.
- Elemente duplizieren, um die Inhaltserstellung zu beschleunigen. Erstellen Sie eine Version, duplizieren Sie sie und passen Sie die Kopien individuell an. (Bild)
- Buttons per Drag & Drop umsortieren, um die Benutzerführung zu verbessern.
- Immer einen "Zurück"-Button hinzufügen, um die Navigation zu erleichtern. (Bild)
- Die Vorschau nutzen, um Inhalte aus der Sicht eines Nutzers zu testen. Klicken Sie auf ANZEIGEN, um Elemente die in der Vorschau angezeigt werden zu bearbeiten. (Video)
- REFERENZ ANZEIGEN nutzen, um schnell zwischen verknüpften Elementen zu wechseln. (Video)
Gut zu wissen
- Das erste Element bestimmt den Startpunkt des Assistenten.
- Nicht referenzierte Elemente sind für Nutzer nicht erreichbar, es sei denn, sie sind über die Suche auffindbar.
- Aktions-Buttons können mit anderen Assistent-Elementen, Ticketing, Video Sessions und externen URLs verknüpft werden.
- Aktualisiern und verbessern Sie den Assistenten regelmäßig für eine optimale Benutzererfahrung.
